Ověřené řešení pro ehopy na platformě WiX pro Zásilkovnu.
Zásilkovna se stala jednou z nejoblíbenějších přeprav na trhu a předpokládá další nárůst tržeb oproti roku 2021. Společnost investuje do robotizace svých dep pro bezchybné a rychlé odbavení zásilek. Zásilkovna má podobně hustou síť výdejních míst i na Slovensku, kam uvádí doručení 98% zásilek do druhého dne od podání.
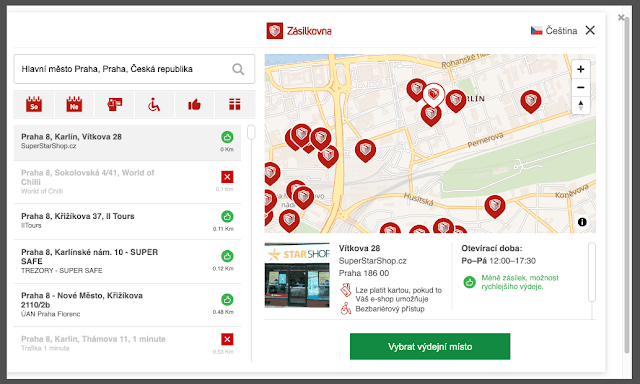
Výběr výdejního místa v nejnovější verzi mapky
Váš zákazník si vybere odběrné místo Zásilkovny na konci nákupu na mapce - včetně zobrazení fotky vchodu, detailních informacích o otevírací době atd. Svou volbu výdejního místa může zákaznít před potvrzením změnit.
Automatické podání balíku
Po zaplacení objednávky na vašem shopu se v klientské sekci Zásilkovny vytvoří automaticky podání balíku - údaje netřeba přepisovat. Na stejném místě lze k balíku vytisknout i štítky.
Bez starostí
Zákazník dostává krátce po zaplacení automaticky email ze Zásilkovny o očekávání balíku od e-shopu s přehledem vybraného odběrného místa a odkazem pro sledování stavu zásilky.
Přehled v administraci
V administraci eshopu je připravena přehledná tabulka o stavech podání, výběrech výdejních míst a další informace.
Automatické aktualizace
Po dobu zaplaceného paušálu získáváte bezplatnou podporu uvedené funkčnosti a automatické rozšiřování o nové funkce či vylepšení, která můžete navrhnout i vy.